
WordPressで問い合わせフォームを設置したいけど、どうやるんだろう??
Cocoonで問い合わせフォームってどこから作るんだろう?
という疑問を解決するため、WordPressでお問い合わせフォームを設置する手順について画像付きで解説します。
手順は3ステップと非常に簡単で、全部で10分かからずに作成できてしまいます。

Cocoonテーマで解説していますが、違うテーマでも大丈夫ですよ!
- お問い合わせフォームがあることで訪問者からの信頼性が向上し、結果としてサイト/ブログの評価が上がります。
- Googleアドセンスの審査合格にはお問い合わせフォームが必須と言われています。
それでは、早速解説していきましょう!
WordPressでお問い合わせフォームを設置する手順【全体の流れ】

まず全体の流れを確認しておきましょう
- Step1WordPressに「Contact Form 7」プラグインをインストールする
①プラグインをインストールする
②お問い合わせフォームを新規作成し、ショートコードをコピーする - Step2お問い合わせフォーム用の「固定ページ」を作成する
①固定ページを新規作成する
②作成した固定ページに、Step1の②でコピーしたショートコードを設定する - Step3お問い合わせフォームをテストする
以上の3ステップになります!

とても簡単ですね!
では、各手順について詳しく解説していきます。
Step1:WordpPressに「Contact Form 7」プラグインをインストールする
Cocoonテーマ自体には、お問い合わせフォームを作る機能はありません。
そこで、お問い合わせフォームを作ることができる 「Contact Form 7」というプラグインをインストールして使います。
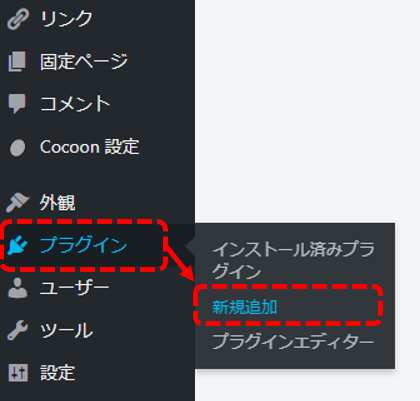
WordPressの管理画面で、「プラグイン」→「新規追加」を選択します。

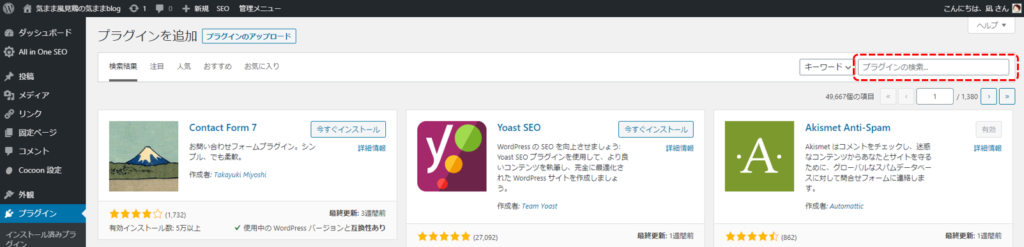
以下のような画面が表示されます。
右上に「プラグインの検索」の欄がありますので、ここから 「contact form 7」 プラグインを探します。

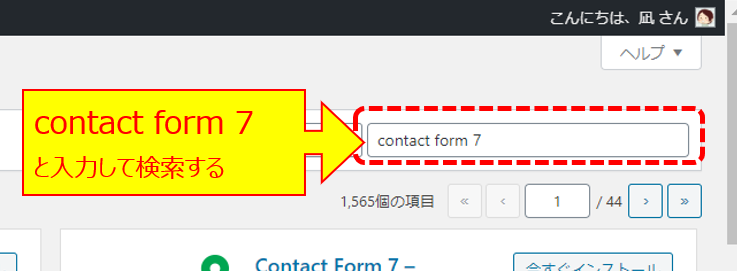
検索欄に「contact form 7」と入力します。

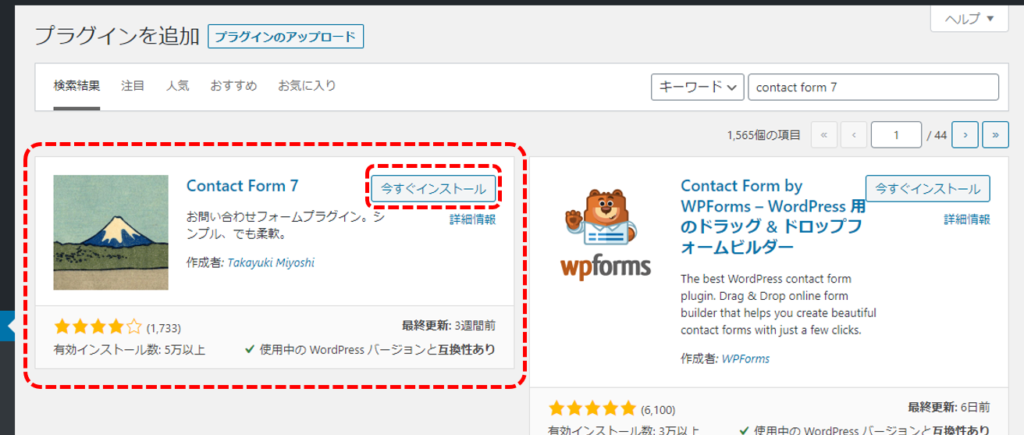
検索結果に「Contact Form 7」というプラグインが表示されますので、「今すぐインストール」をクリックします。

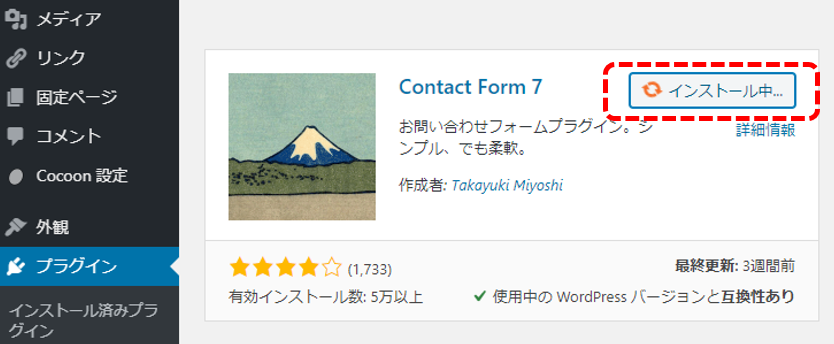
インストールが終わるまで少しだけ待ちます。
インストール中は、以下のようにボタンのメッセージが「インストール中…」となっています。

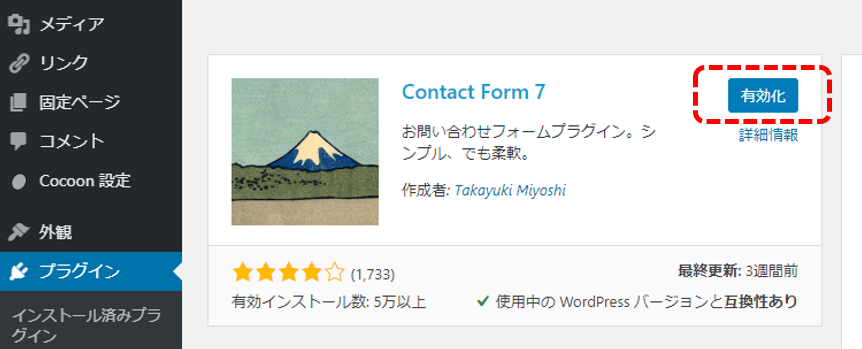
インストールが終わると、以下のようにボタンが「有効化」に変わりますので、これをクリックします。

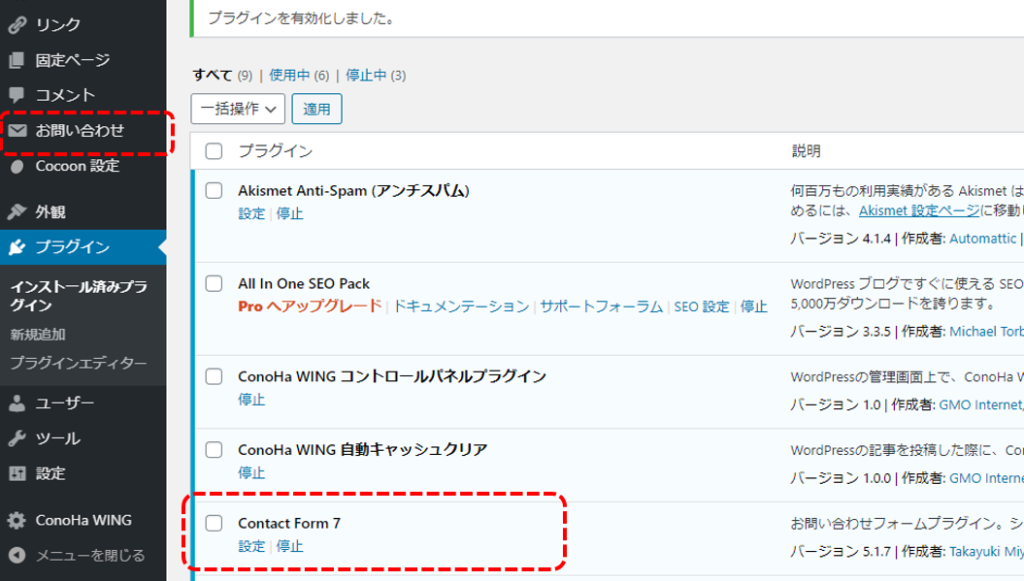
有効化が終わると、以下のように「Contact Form 7」がプラグイン一覧に追加されます。
また、管理画面の左メニューにも「お問い合わせ」というメニューが追加されます。

以上で、プラグインのインストールは完了です。
次に、インストールしたプラグインの機能を使って、お問い合わせフォームを作成します。
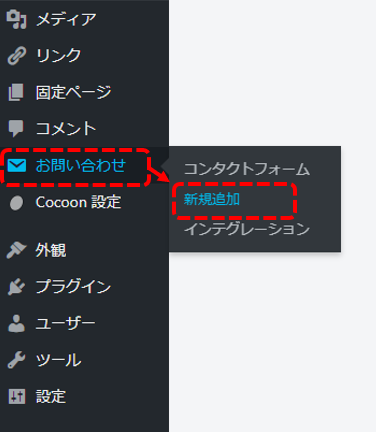
WordPressの管理画面で、「お問い合わせ」→「新規追加」を選択します。
※先ほどプラグインをインストールしたときに追加されたメニューです。

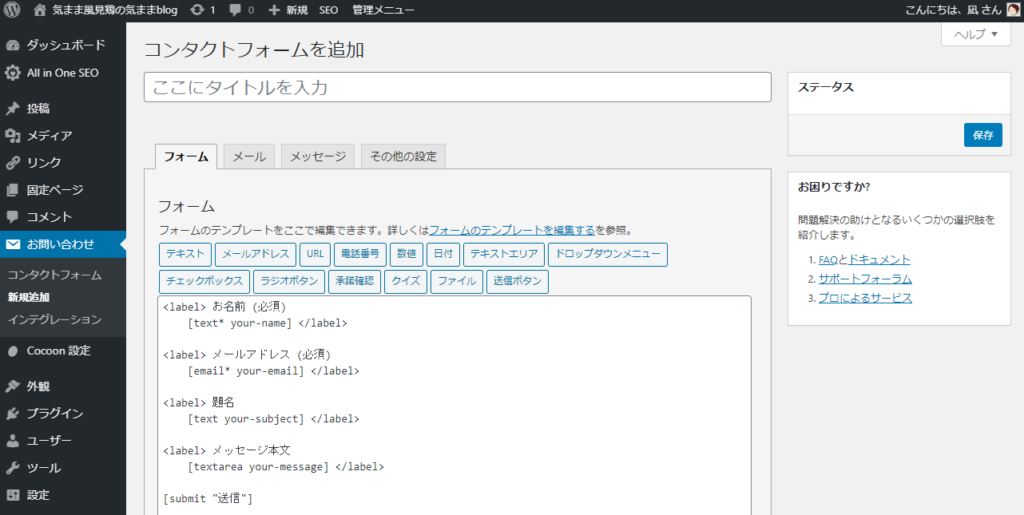
次のような画面が表示されます。
この画面で、 お問い合わせフォームの項目や文言の設定を行います。 お問い合わせフォームに必要な最低限の項目が初期設定されていますので、とりあえず最初は初期表示のままでOKです。

「ここにタイトルを入力」と表示されているところに、任意の名称を入力します。
自分が管理しやすい名前でOKです。入力後、「保存」ボタンをクリックします。

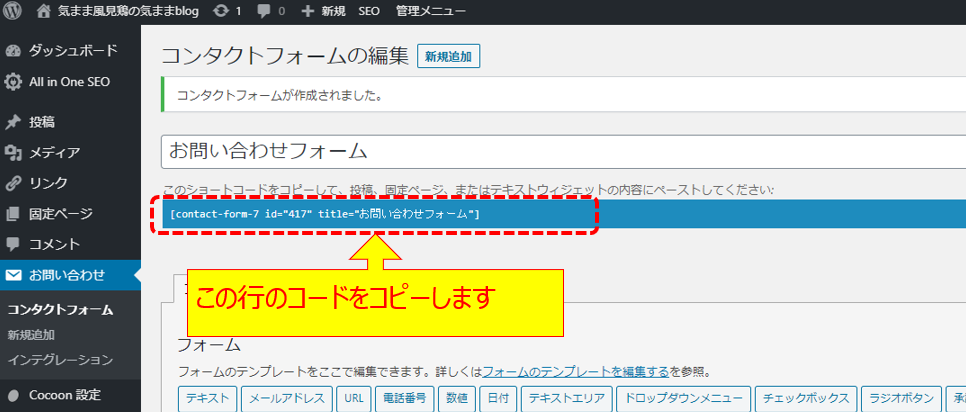
「コンタクトフォームが作成されました」と表示されていたらOKです。
この画面に表示された「ショートコード」をコピーしておきます。※後で使います。

以上でステップ1のプラグインのインストールは完了です。
Step2:お問い合わせフォーム用の「固定ページ」を作成する
次に、お問い合わせフォームを置くための「固定ページ」を作成します。
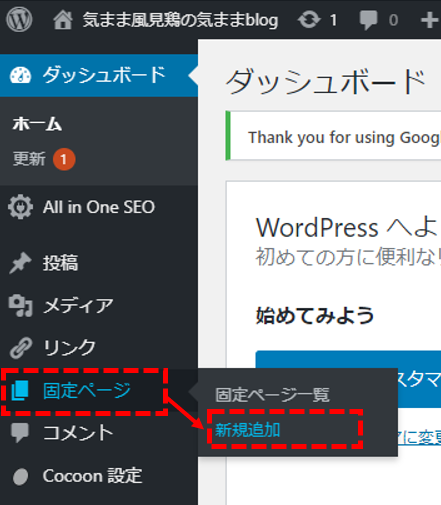
WordPressの管理画面で、「固定ページ」→「新規追加」を選択します。

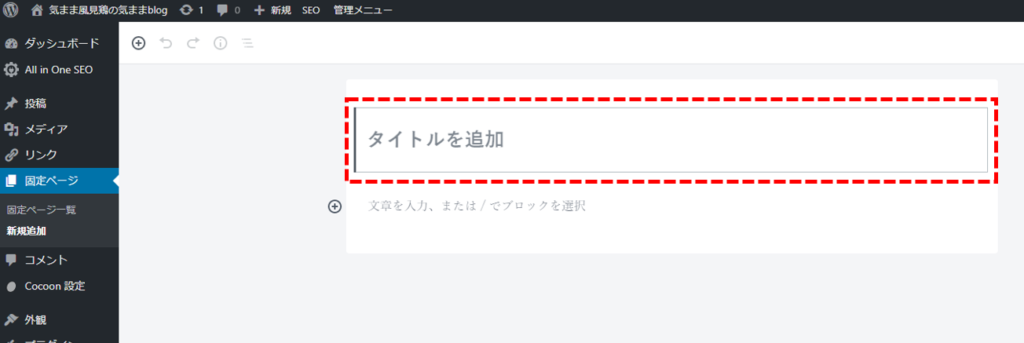
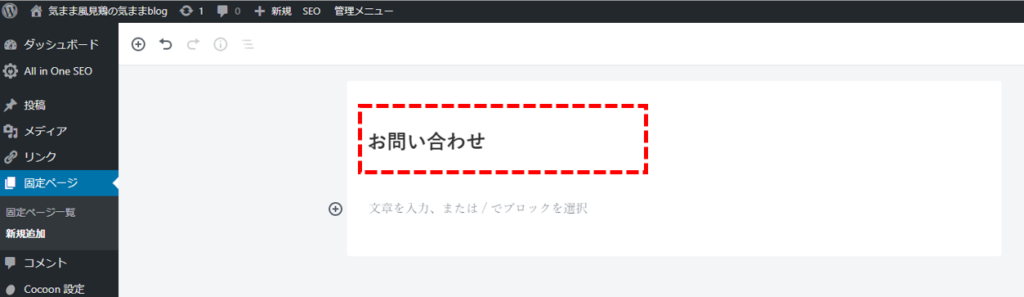
次のような画面が表示されます。
”タイトルを追加”と書いてある場所に、”お問い合わせ”と入力します。


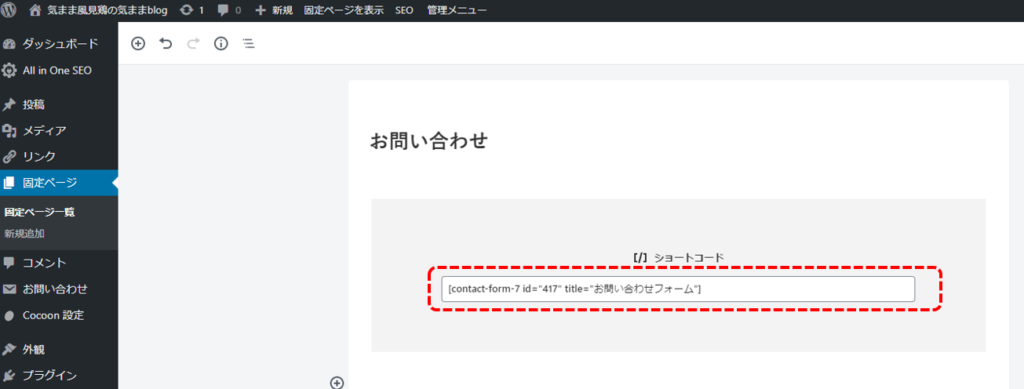
また、その下にショートコード入力欄を挿入し、ステップ1でコピーしておいた「ショートコード」を貼り付けます。

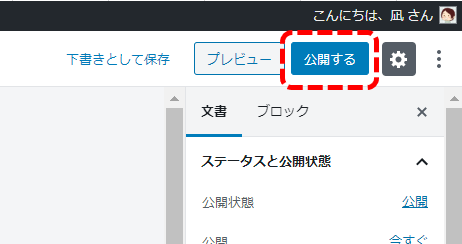
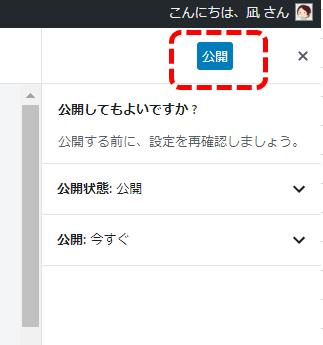
右上の「公開する」ボタン→「公開」ボタンを順にクリックします。


以下のように、”公開済み”と表示されたらOKです。

以上で「固定ページ」の作成が完了です。
これで、お問い合わせフォームの機能を持った固定ページが作成できました。
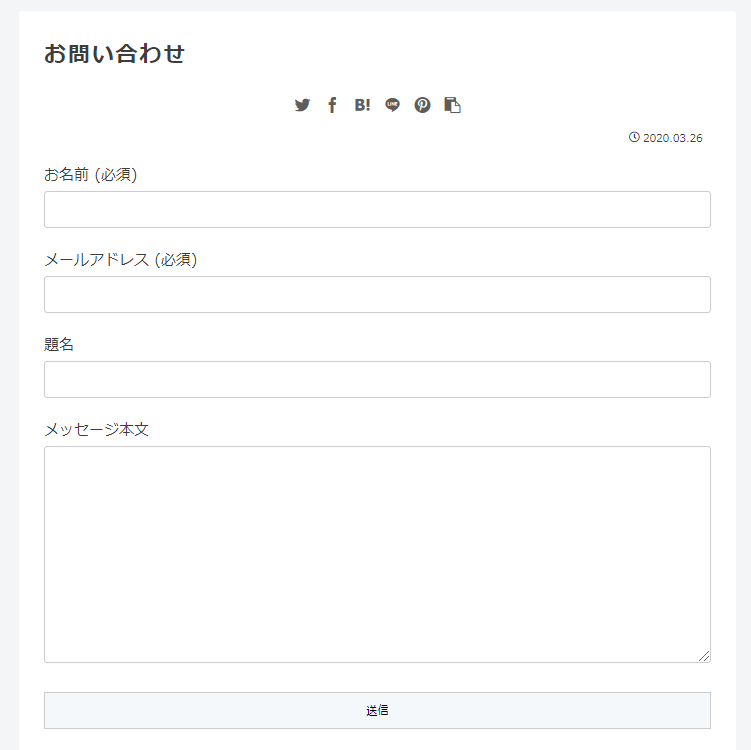
プレビューなどで確認してみてください。以下のようなお問い合わせフォームが作成できているはずです。

作成したお問い合わせフォームを、メニューやサイドバーに組み込んで使用します。
※メニューに追加する方法については、後日別途解説したいと思います。
Step3:お問い合わせフォームをテストする
最後に、お問い合わせフォームよりメールが正しく届くかをテストします。
作成したお問い合わせフォームを使って、実際にお問い合わせを送信してみてください。
以下のようにテスト送信をしてみてください。入力した内容のメールが無事届いたらOKです!

お問い合わせフォームで送信された内容は、WordPressをインストールするときに設定したメールアドレス宛てに届きます。 以下より設定済みのメールアドレスが確認できます。
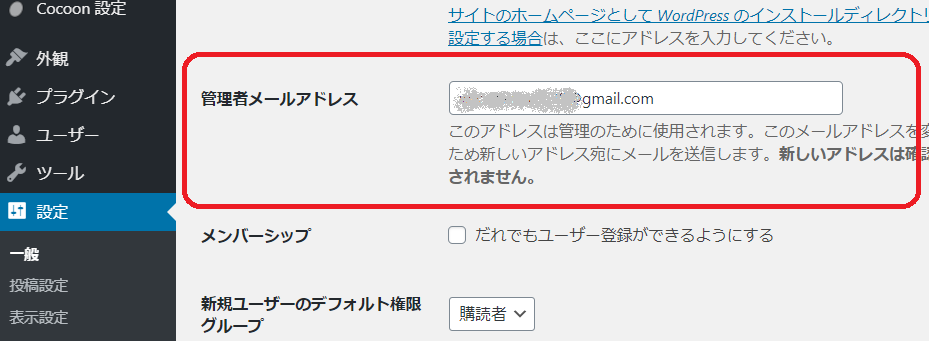
WordPressの管理画面で、「設定」→「一般」を選択します。
「管理者メールアドレス」が現在設定されているメールアドレスになります。

最後に
WordPressで問い合わせフォームを設置する方法について、画面とともに解説しました。
WordPressでは、プラグインを使用してとても簡単にお問い合わせフォームを設置できます。
お問い合わせフォームを設置するメリットは、ユーザーからの信頼性を高め、ブログの評価を引き上げてくれる点にあります。管理人とコンタクトをとれる手段が用意されていることで、ユーザーが安心することができるためです。
また、ブログで収益化を考えている場合、Googleアドセンスの登録を行うかと思います。お問い合わせフォームの設置は、Googleアドセンスの審査通過に必須だとも言われています。
ブログを開設したら、まずは問い合わせフォームを設置することをお勧めします!


